如何优化gif动图,压缩大小保持清晰

gif优化有妙招
从gif图的产生来说,无非一种是自己制作,利用PS、AE、Flash、PPT等等各种软件,第二种就是从现有视频中截取片段来做gif,这也是从当红影视剧中截取表情包的常用方法。我们逐一介绍。
1.剪辑视频,留其精华
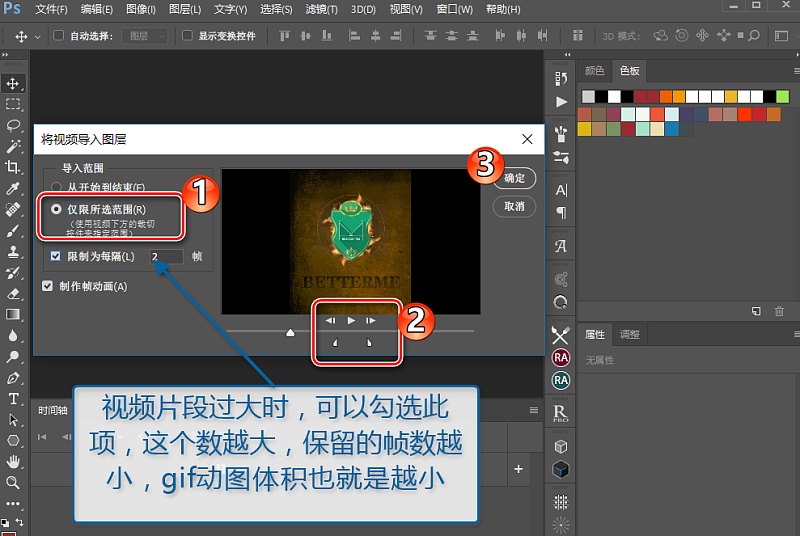
视频转gif,优化的第一步当然就是只留有用的片段,即进行剪辑。而对视频片段的选择,我们既可以在剪辑软件如Premiere中完成,然后直接导出gif动画格式,然后在把gif动图放到PS中优化;也可以直接在PS中剪辑视频片段,而把视频导入到PS中,一般有两种常用方法:
01.直接拖拽视频到PS中,然后,在时间轴面板上移动入点和出点,来选择所需要的片段,如下图所示。当然,也可以结合当前时间指示器(即时间轴面板中那条红色竖线)来用剪刀工具直接剪断视频,把不需要的部分删掉即可。

2.减小图像大小(一)
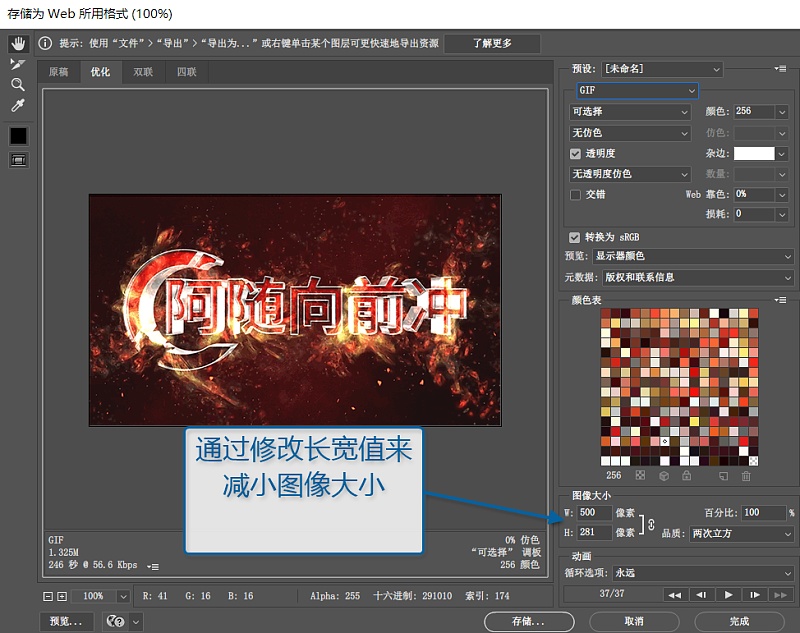
既然是对体积做优化,那么显然减小图像大小是非常直接有效的方法。而且考虑到很多平台对gif展示的大小也有限制,比如宽的最长不能大于固定尺寸,否则无法直接展示动图等等。所以,修改大小,有两种方法,一种就是直接选择菜单栏的“图像>图像大小”,快捷键是Ctrl+Alt+I,即可打开如下图所示的修改面板,输入我们需要的大小尺寸数即可。

4.减少帧数
在视频转gif的类别中,我们在PS中打开视频后(此方法针对以帧动画形式打开的情况),有些帧与帧之间的动作变化极为不明显,甚至有些帧动作是完全一样的,这个时候我们就可以删掉重复帧,只留一帧,来通过增加该帧的延迟时间,保持动画的节奏,而不再是利用帧的数量来保持节奏。因为每一帧都占用着gif动图的大小,所以帧越少自然体积就越小,而通过延迟时间设置又可以不损害节奏。

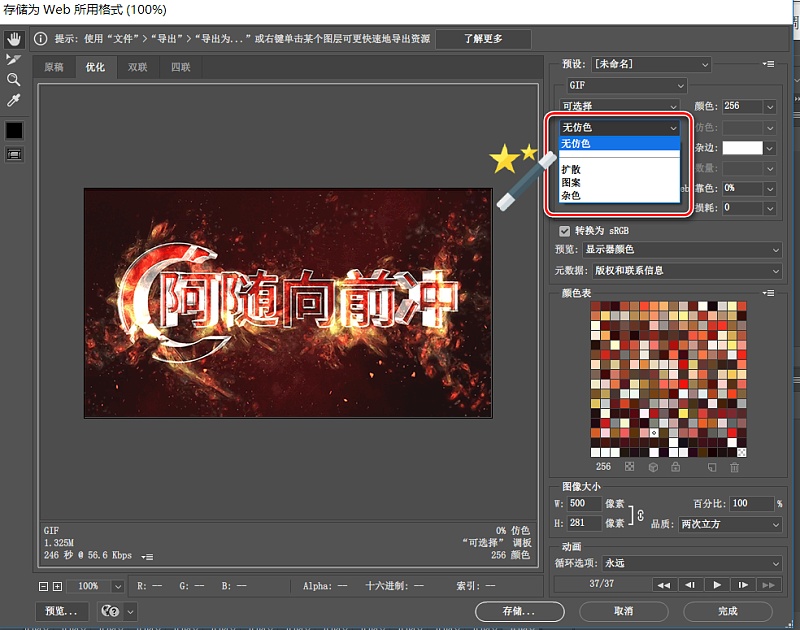
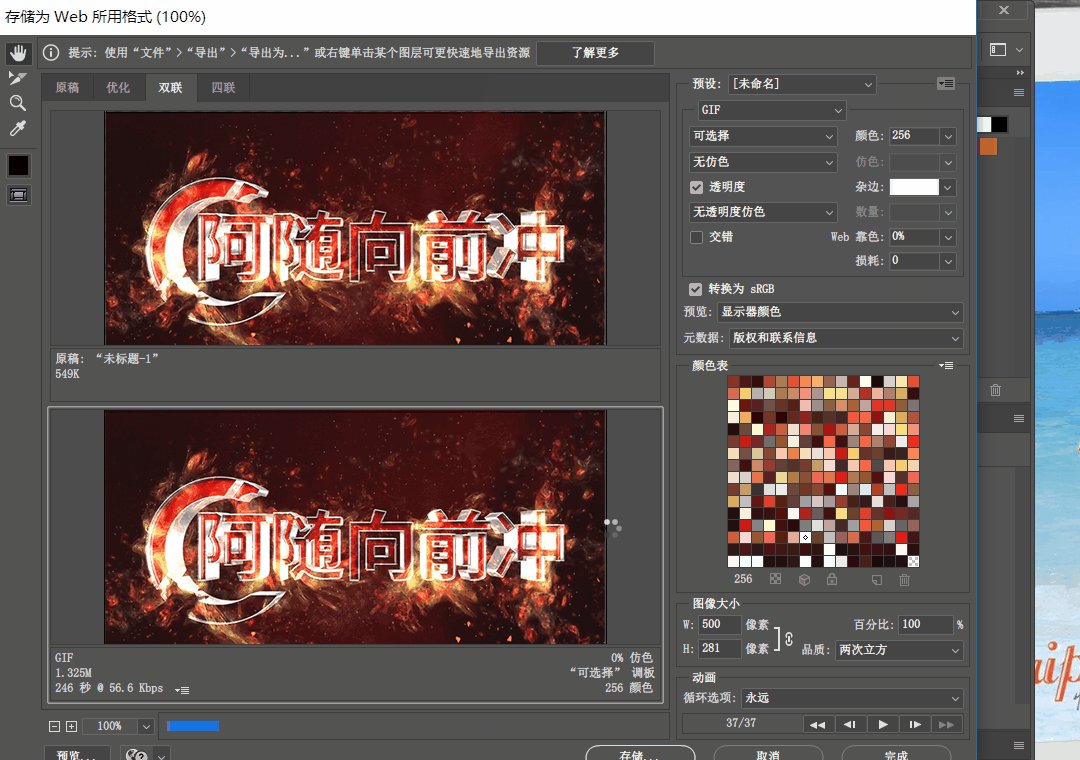
6.“减低颜色深度算法”
这个功能,是可以配合“颜色”数值来一起使用的。如下图所示,点开小三角后,可以看到多种算法。
这些算法的含义,Adobe官方提供的说明如下,大部分情况下我们选择默认的“可选择”即可满足我们的使用需求了,如遇下文所提到的特殊情况,则选择相应算法即可。

01.扩散:应用与“图案”仿色相比通常不太明显的随机图案。仿色效果在相邻像素间扩散。
02.图案:使用类似半调的方形图案模拟颜色表中没有的任何颜色。
03.杂色:应用与“扩散”仿色方法相似的随机图案,但不在相邻像素间扩散图案。使用“杂色”仿色方法时不会出现接缝。
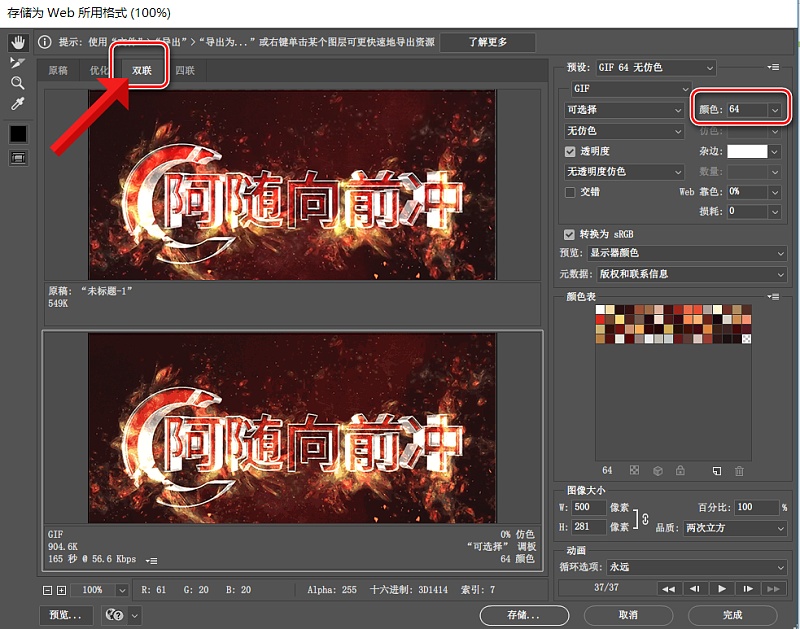
8.透明度和杂边
该功能是用来确定如何优化图像中的透明像素。大部分情况下都使用默认设置即可,如果需要进一步设置,可以参考如下官方文档解释:
01.要使完全透明的像素透明并将部分透明的像素与一种颜色相混合,请选择“透明度”,然后选择一种杂边颜色。
02.要使用一种颜色填充完全透明的像素并将部分透明的像素与同一种颜色相混合,请选择一种杂边颜色,然后取消选择“透明度”。
03.要选择杂边颜色,请单击“杂边”色板,然后在拾色器中选择一种颜色。或者,从“杂边”菜单中选择一个选项:“吸管颜色”(使用吸管样本框中的颜色)、“前景色”、“背景色”、“白色”、“黑色”或“其它”(使用拾色器)。

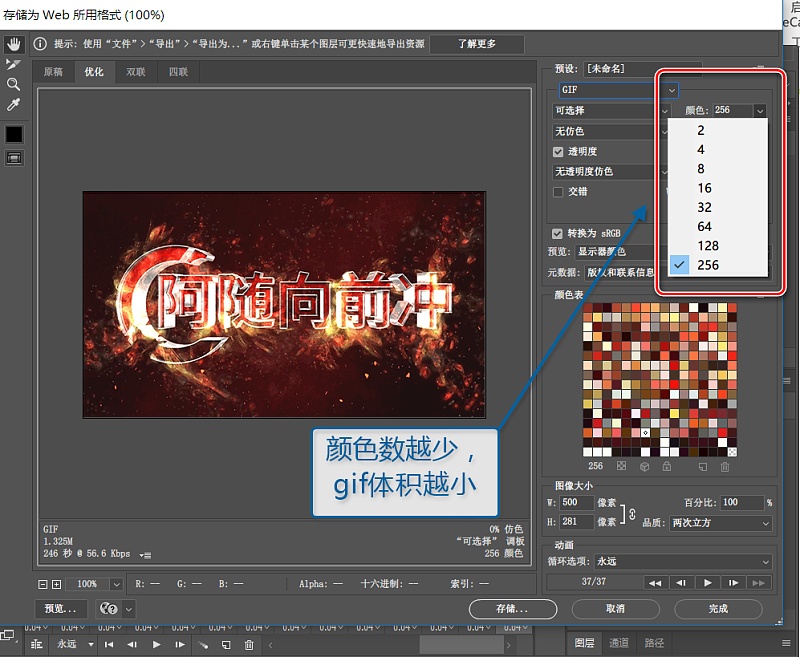
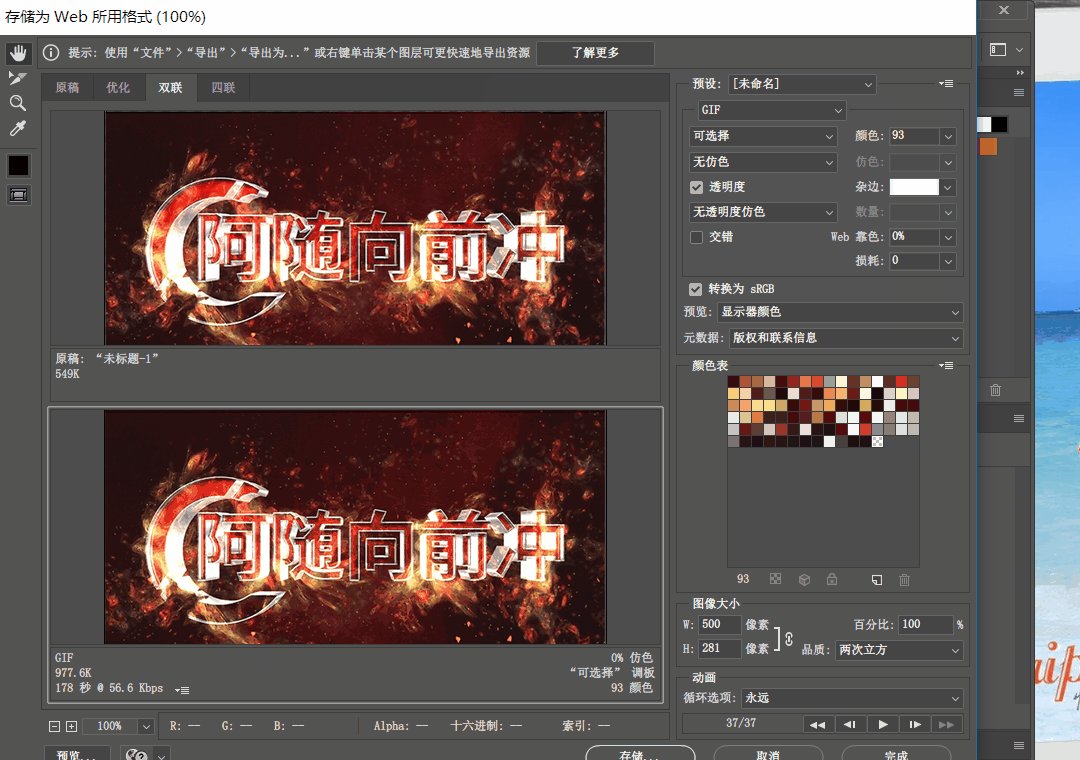
可以看到,当我们把颜色改成“64种”的时候,优化图和原图效果的对比。
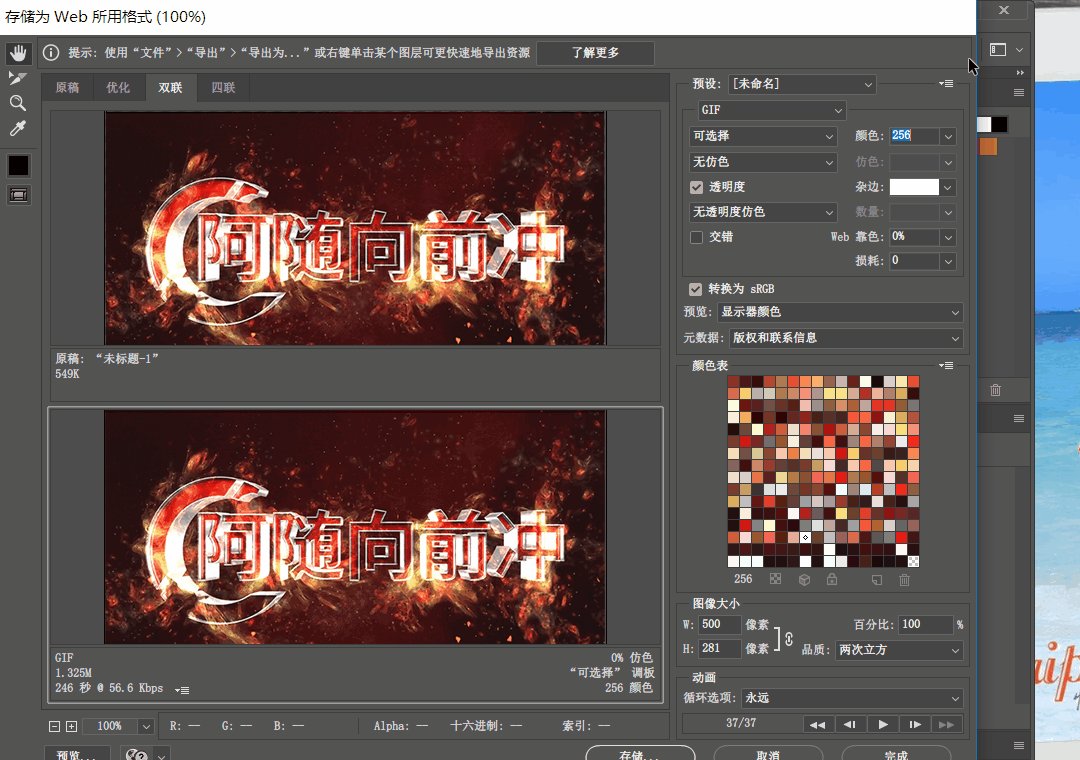
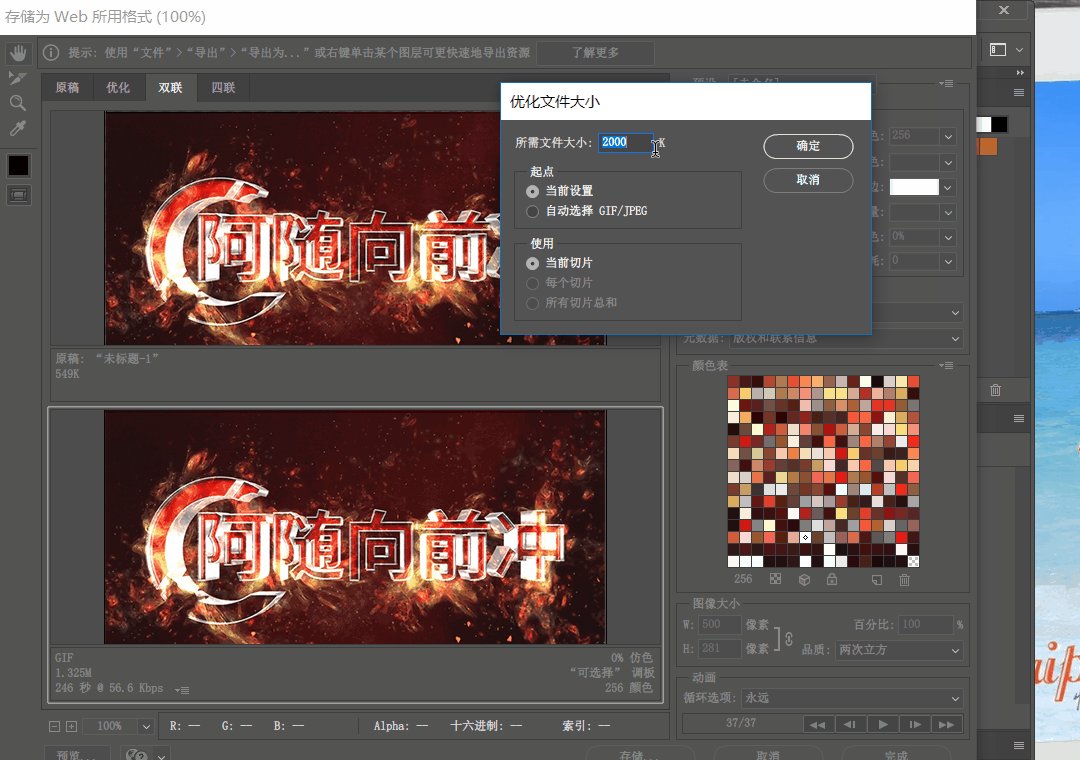
10.终极大法:优化大小
这一招绝对是终极大杀招了,像上面我们都需要手动调参数,对比效果,反复修改,以求达到最好的效果,而这一招,PS则会自动帮我们平衡各项参数,然后在我们设置的最大体积内,算出最优的结果。操作方法也很简单,如下动图所示,只需点击“存储为web所用格式…”面板右上角的上下文菜单,然后点击“优化文件大小”,在弹出的面板中输入我们的体积需求即可。

好了,这就是阿随君学习到的和平时使用时常用到的一些关于gif动图优化,或者说是压缩大小的方法了,希望对喜欢做gif图、做动态表情包的小伙伴们有所帮助,么么哒。